Z-Blog 2.1博客后台配置与设置详细图文教程
创业项目 | 2013年06月08日21:12:20 | 阅读:10092 | 评论:9
在上一篇文章《Z-Blog 2.1博客程序的下载、上传、安装详细图文教程》中我们为您详细介绍了Z-Blog 2.1博客的上传,下载,安装的详细的图文教程,今天为大家在这里接着上面一篇文章的内容,继续为大家讲解,Z-Blog 2.1博客后台的配置与设置及其相关的图文教程。我们点击首页的控制面板下面的登录按钮登录网站后台:
输入我们的用户名和用户密码登录后台:
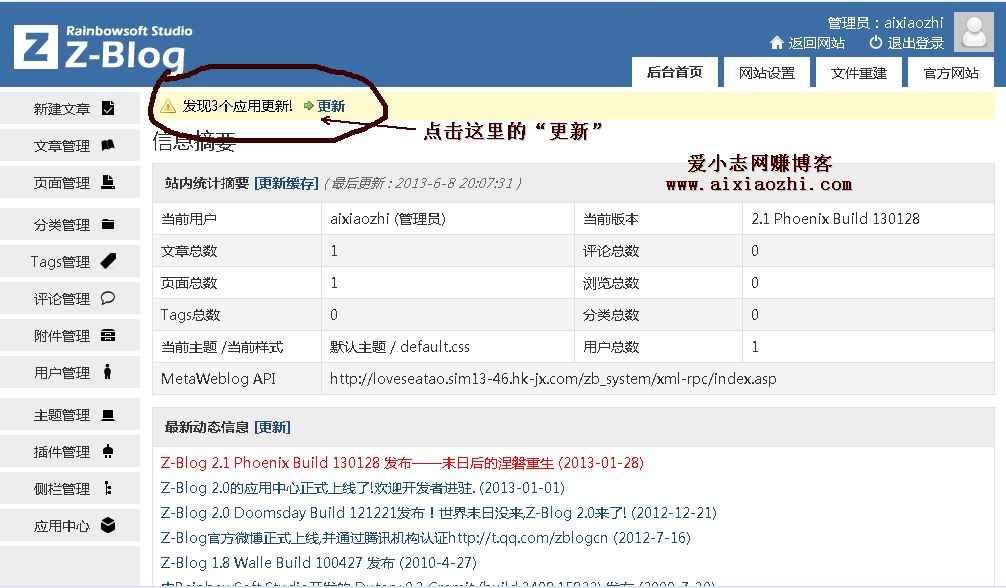
登录成功之后,会进入后台首页:
1.更新应用与开启插件
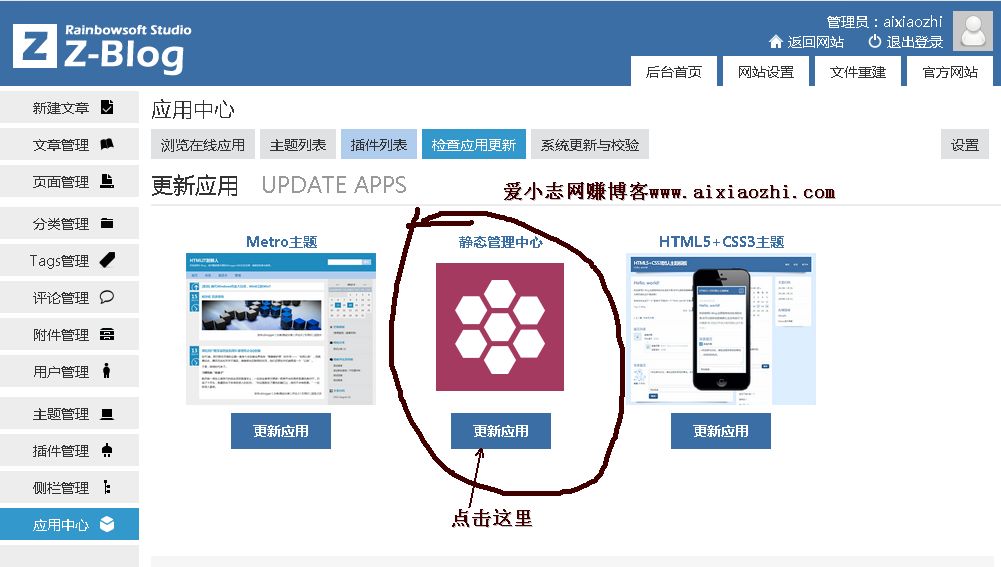
如果有有像如上图所示的“发现3个应用更新! 更新”提醒文字,我们可以首先点击“更新”进入:(注意,其他两个是主题模版,如果大家有使用【Metro主题】或者是【HTML5+CSS3主题】那么,您可以点击您所安装的那个主题下面的【更新应用】按钮进行模版文件的更新,如果您没有使这两个模版文件,那么可以不用更新,只需更新“静态管理中心”这个应用即可)
我们点击“静态管理中心”下面的【更新应用】按钮,网站会自动下载更新应用,通常是几秒钟之后就下载更新完成了,下载之后,会出现一下的提示框:
提示文字【应用STACentre安装成功!是否要立刻启用?】我们点击【启用】,如果成功之后,会出现如下【启用成功!】的提示文字
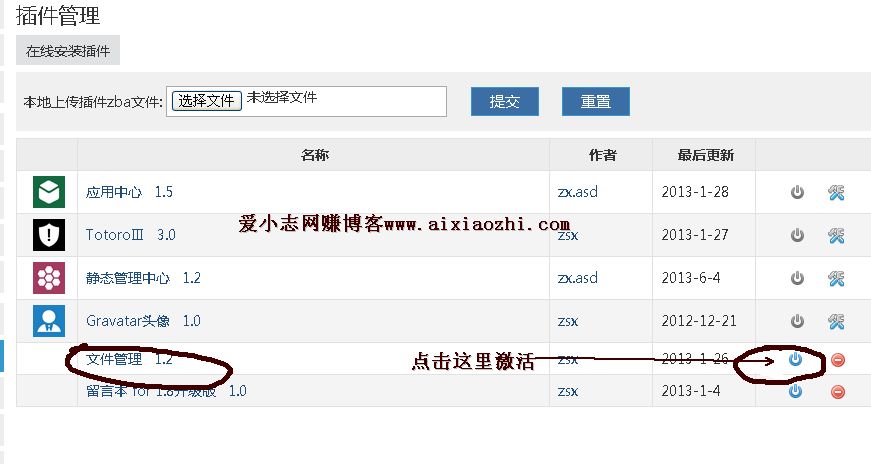
我们点击【插件管理】进入:
通常,这几个插件是默认开启的:应用中心 1.5,TotoroⅢ 3.0,静态管理中心 1.2,Gravatar头像 1.0,而文件管理 1.2和留言本 for 1.8升级版 1.0是默认关闭的,我们一般需要点击【文件管理 1.2】后面的激活按钮,如上图,而由于【留言本 for 1.8升级版 1.0】这个插件只适合于Z-Blog 1.8版本,而并不适合于Z-Blog 2.1,所以,我们无需开启。
如下图,我们点击“文件管理”后面的激活按钮,已经激活了,并且在左侧的功能导航已经列出来了【文件管理】的功能:
2.更换与安装模版
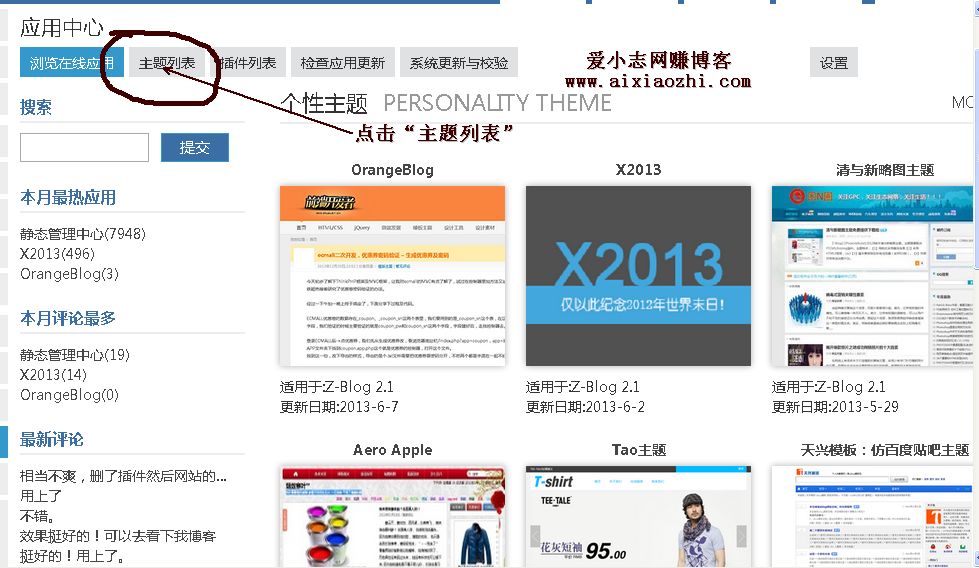
Z-Blog 2.1提供了直接在后台的【应用中心】安装更换模版的功能,我们点击左侧导航栏的“应用中心”进入:
随后,我们点击【主题列表】进入主题列表:
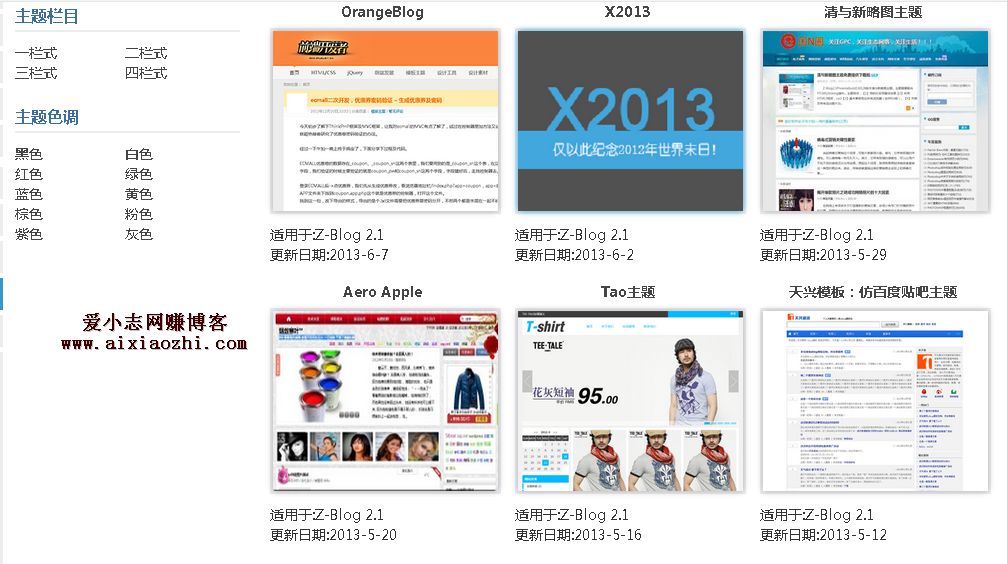
在主题列表左侧,我们可以点击【主题栏目】和【主题色调】进行主题的筛选,如果,我们需要安装如上图所示的第一个主题【OrangeBlog】,怎么办呢?很简单,我们点击这个主题的图标进入:
然后,我们点击下面的【安装应用】按钮:
点击之后,会自动下载模版文件,几秒或者是10多秒之后,下载完毕,出现如下提示:
【应用OrangeBlog安装成功!是否要立刻启用?】我们点击【启用】,会出现以下提示框:
【主题暂不支持直接启用,请点击主题管理自行启用!】这说明,该主题并不支持直接启用(有些支持直接启用,即安装之后,点击“启用”按钮即可直接请用,有些模版不支持直接启用,我们需要点击“主题管理”进入之后启用模版),我们按照提示点击【主题管理】进入:
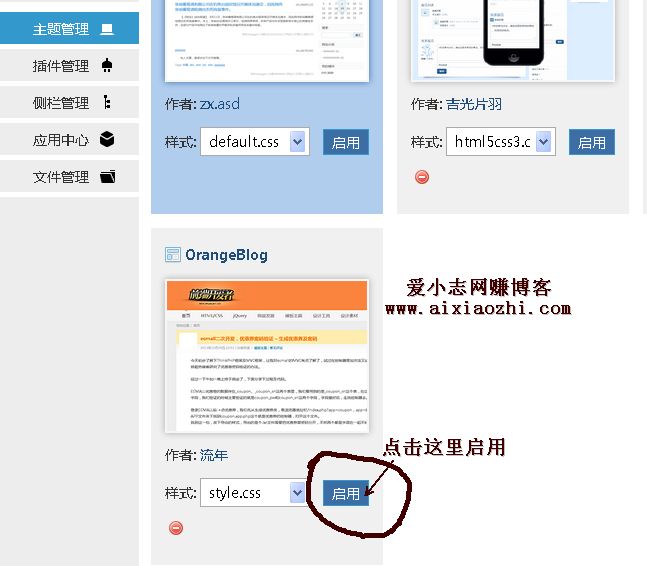
以上是主题列表页面,我们找到刚刚安装的主题——OrangeBlog,点击下面的【启用】按钮,点击即可,点击之后,我们需要进行文件重建:
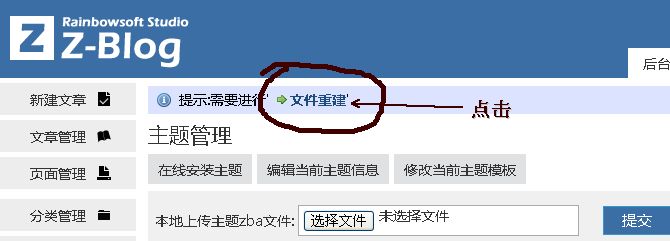
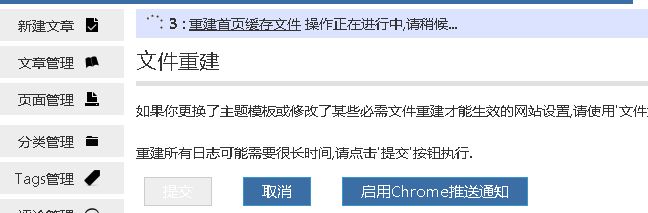
我们点击提示【提示:需要进行'文件重建'.】文章之中的“文件重建”文字:
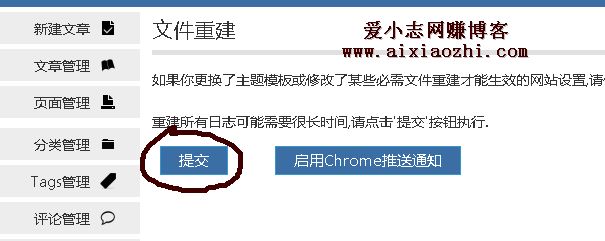
我们点击【提交】按钮即可,点击之后,需要几秒至十多秒的时间进行模版文件和缓存文件的更新,大家不要有任何操作该页面的行为,也不要关闭这个页面:
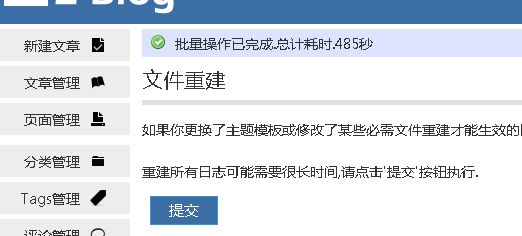
成功之后,会出现如下提示:
出现【批量操作已完成】我们这时可以刷新首页网站查看一下效果了:
是不是有种新鲜的感觉啊?大家可以对比一下默认的zblog主题,以下是默认的网站主题:
而大家可能会问,爱小志博客用的是什么模版呢?其实,爱小志用的模版是“松松主题”模版,很多人都用这个模版,不过也是很好用,很不错,爱小志很喜欢的一款模版,大家可以在后台【主题列表】哪里找到这个主题,选择安装即可,如下图:
松松模版大概在主题列表的第三页或者是第四页,大家可以找一找,很容易找到。我们同样按照刚刚的在安装主题模版的方法,点击进入进行安装即可,
大家可以按照上面安装主题的方法安装松松主题,很简单的。不懂的可以在下方留言。
以下是安装【松松主题】之后的界面截图:(是不是感觉很“低调与华丽”)
大家需要注意的是,要看看主题的版本是不是适合于z-blog 2.1版本,如果适合,那么您可以安装,否则,大家最好不要安装,以免出现很多麻烦。
3.网站logo标志的更换:
(需要注意的是,大家在更换logo的时候,需要提前将自己的logo图片文件准备好,如果您没有logo图片,或者您不知道如何使用photoshop设置logo,可以使用在线的logo设计网站在线设计logo标志,这里爱小志向您推荐【水源logo】,很不错,我的爱小志博客的logo就是通过在哪里在线设计的)
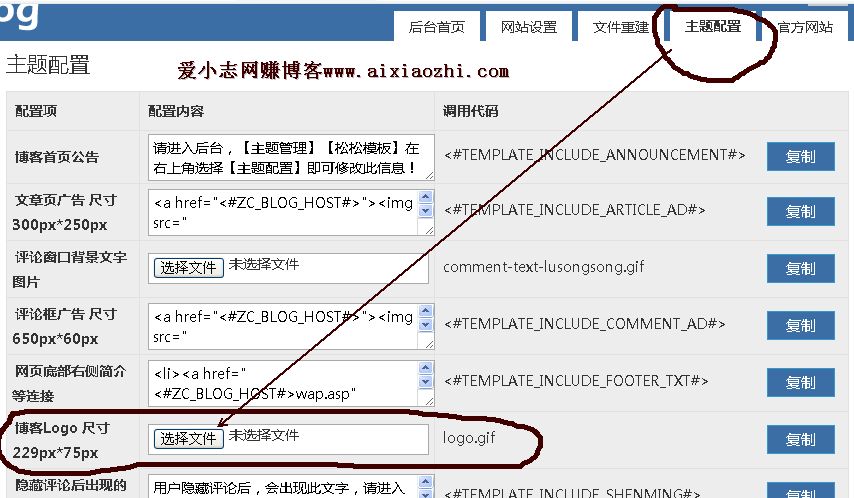
这里,我们以【松松主题】的logo更换为例,我们点击后台的【主题配置】:
我们找到【博客logo】后面的【选择文件】上传按钮,点击上传自己的logo图片文件(logo的文件后缀名最好是.gif格式的,或者是.jpg/.png都可以,大小最好是229PX*75*,长度像素(229)与宽度像素(75)与这个比例相差不要太远都是可以的)
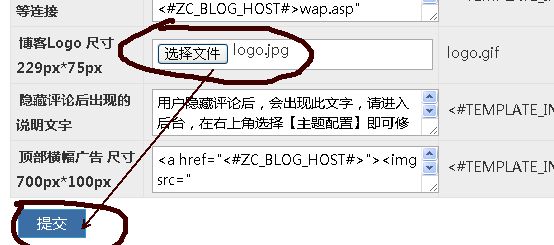
比如,我们提前准备了一张图片是logo.jpg的图片,大小是242*95,如下图:(这是爱小志博客的logo标志)
我们点击【选择文件】,然后将文件“logo.jpg”上传,(选择之后,点击提交即可)
我们刷新网站首页,看看网站logo是不是更新了:
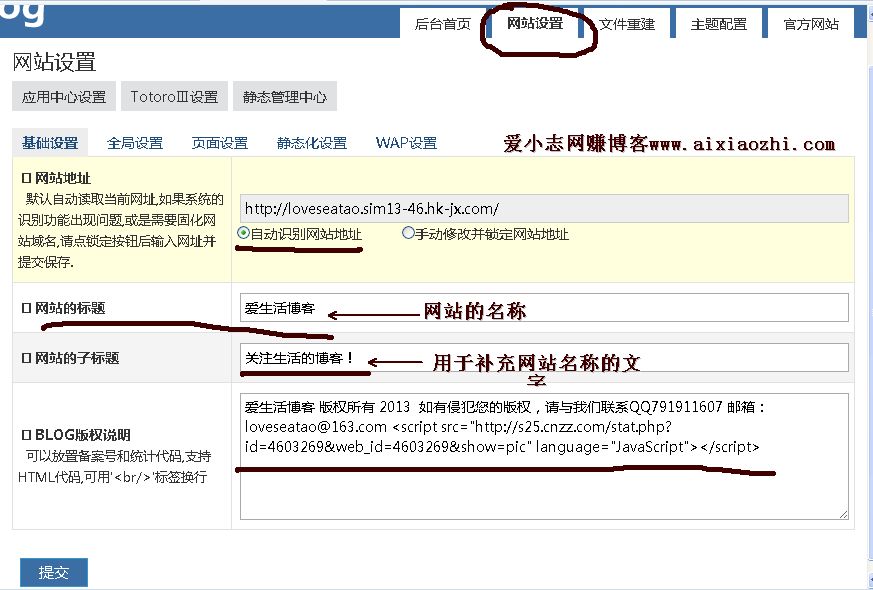
4.网站的基础设置(包括网站标题即网站名称的更改,网站的子标题的更改与设置,网站底部版权说明与网站统计代码的设置)
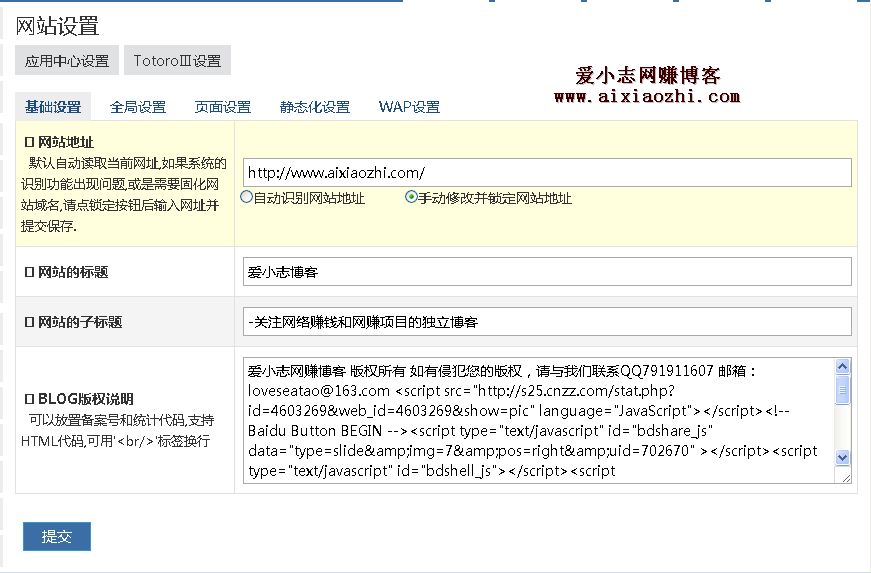
在网站的地址文本框选项,我们一般默认选择“自动识别网站地址”(如果识别系统出现问题,大家也可以选择后面的“手动修改并锁定网站地址”,比如下面的爱小志博客后台的网站设置的截图中就是手动修改网站地址的),在网站的标题文本框,我们需要填写自己的网站标题,这里的网站标题指的就是网站的名称、网站的站名,比如,爱小志博客的名称是“爱小志博客”,而网站的子标题是用于对网站名称的补充,比如爱小志博客的网站的子标题是“-关注网络赚钱和网赚项目的独立博客”,而网站的子标题只是会显示在网站的首页面和首页的文章列表翻页的页面,比如爱小志博客的网站子标题只是会显示在网站首页www.aixiaozhi.com和诸如http://www.ailen.cn/default_2.html的页面之中,其他页面,比如文章页,栏目页是不会显示的,而对于网站的标题,是所有页面都会显示的。
对于BLOG版权选项的文本填写框,我们需要填写网站名称,版权声明,站长或者管理员联系方式,网站数据统计代码,和网站备案号等等,另外有需要的还可以加上feed订阅地址,网站地图,百度分享代码和网站安全评估中心的代码,当然,对于没有备案的域名,可以不用放置备案号,比如爱小志博客的BLOG版权说明的文字如下:【
爱小志网赚博客 版权所有 如有侵犯您的版权,请与我们联系QQ791911607 邮箱: loveseatao@163.com <script src="http://s25.cnzz.com/stat.php?id=4603269&web_id=4603269&show=pic" language="JavaScript"></script><!-- Baidu Button BEGIN --><script type="text/javascript" id="bdshare_js" data="type=slide&img=7&pos=right&uid=702670" ></script><script type="text/javascript" id="bdshell_js"></script><script type="text/javascript">document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000);</script><!-- Baidu Button END --><a href="http://www.scanv.com" id="scanv_verify_link" vm="1" vs="127x47" target="_blank">互联网安全</a><script src="http://static.scanv.com/static/js/scanv_verify.js" scanv_id="513b2b21ca8e0b433367cd66" charset="utf-8" type="text/javascript"></script>||<a href="http://www.ailen.cn/feed.asp" target="_blank">feed订阅</a>||<a href="http://www.ailen.cn//sitemap.html" target="_blank">sitemap</a>】
这其中包括了网站名称,版权声明,联系方式,CNZZ统计代码,百度分享,互联网评估中心,feed订阅地址,网站地图链接代码等等这些代码。大家可以自己参考一下。
以下截图就是爱小志博客后台的网站基础设置截图:
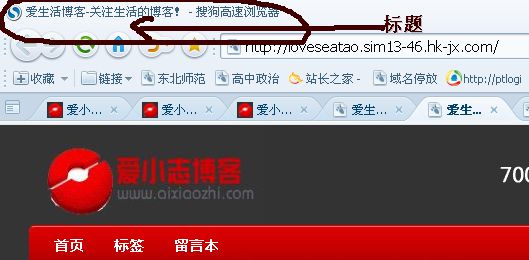
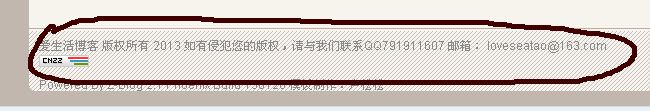
而在zblog 2.1测试站点,如上面一张图所示,爱小志将网站标题改为了“爱生活博客”,子标题设置为“关注生活的博客!”,BLOG版权说明我们参考了爱小志博客后台的设置,我们点击提交之后,在点击“文件重建”即可看到,然后刷新首页,即可看到首页的变化:
5.广告位代码的修改与设置,以及网站首页公告栏的设置:
松松主题模版默认的广告位有四处,一处是顶部横幅广告 尺寸700px*100px,第二处是文章页广告 尺寸300px*250px,第三处是评论框广告 尺寸650px*60px,第四处是侧栏广告 尺寸240*200,另外还有网站首页的公告的修改预设值。
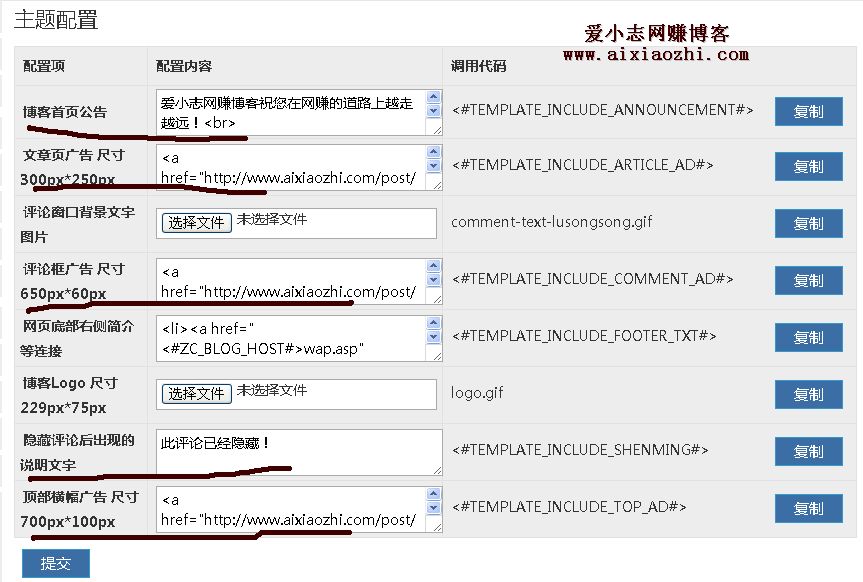
我们点击后台的主题配置,进入主题配置的页面,这次,我们的测试站点将完全仿照爱小志博客的主题配置,
我们将博客首页公告,文章页广告尺寸,评论框广告尺寸,隐藏评论后出现的说明文字和顶部横幅广告尺寸这几项里面的内容全部删除,然后我们在这些文本框里面输入以下代码:
博客首页公告:
爱小志网赚博客祝您在网赚的道路上越走越远!<br>如果您是网赚新手,建议您操作<a href="http://www.pceggs.com/i.aspx?c=4-12517535" target="_blank">PC蛋蛋游戏赚钱</a>项目和<a href="http://un.zhubajie.com/r/?u=4070402&l=https://login.zhubajie.com/register/" target="_blank">猪八戒威客赚钱</a>项目,可以立刻提现!<br>或者<a href="http://www.ailen.cn/123" target="_blank">点此查看</a>爱小志正在操作的所有网赚项目<br><a href="http://www.ailen.cn/post/14.html" target="_blank">点此下载</a>爱小志出品全套网赚教程<br><a href="http://www.ailen.cn/dingyue" target="_blank">点此订阅</a>网赚教程,网赚项目!
文章页广告 尺寸300px*250px:
<a href="http://www.ailen.cn/post/58.html" target="_blank"><img src="http://www.ailen.cn//lezhuan-ads.gif" height="250" width="300" alt="快乐赚网赚项目"></a>
评论框广告 尺寸650px*60px:
<a href="http://www.ailen.cn/post/32.html" target="_blank"><img src="http://www.ailen.cn//bengbeng675x100.gif" height="60" width="650" alt="蹦蹦网网赚项目"></a>
隐藏评论后出现的说明文字:
此评论已经隐藏!
顶部横幅广告 尺寸700px*100px:
<a href="http://www.ailen.cn/post/13.html"><img src="http://www.ailen.cn/pc.jpg" height="100" width="700" alt="PC蛋蛋玩游戏网赚项目"></a>
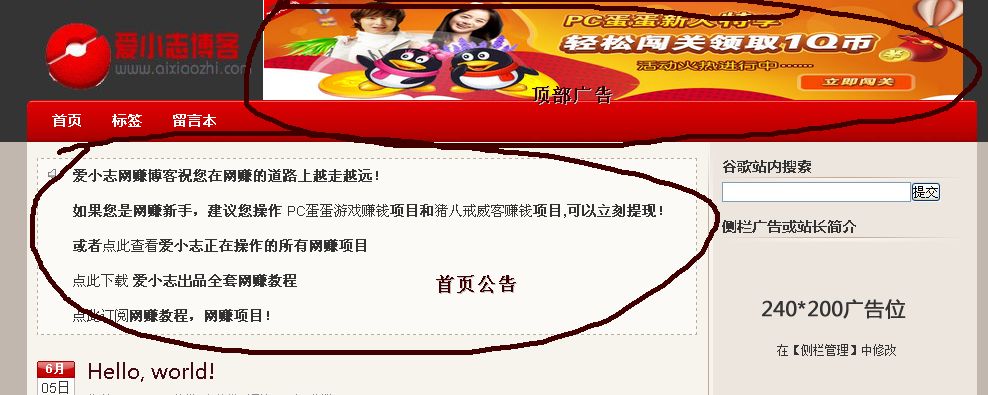
全部输入完毕之后,我们点击提交,然后我们刷新首页查看:
我们输入的这些代码的原理就和html网页代码是一样一样的,大家应该完全可以参看爱小志为大家提供的代码进行设置了吧?(还有不懂的可以在下方给我们留言)需要注意的是,我们在设置我们的广告图片时,一定要先通过【文件管理】的上传文件的功能,将广告图片上传到自己的虚拟主机之中,或者是通过外部的图片链接,来设置自己的广告图片的加载地址,否则,如果图片不存在的话,广告图片是不会显示的。
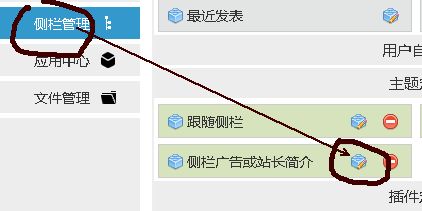
而对于侧栏广告的修改,也是很简单,我们点击侧栏管理,然后点击【侧栏广告或站长简介】后面的编辑按钮:
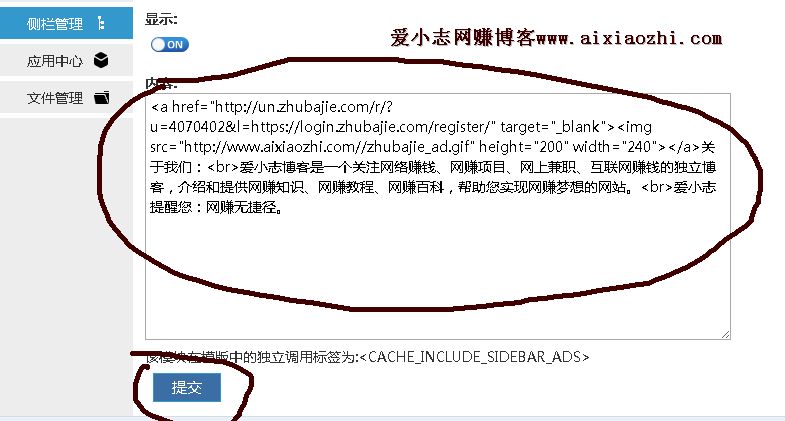
将原来的代码全部删除,输入类似的如下代码(参考爱小志博客的侧栏广告代码):
<a href="http://un.zhubajie.com/r/?u=4070402&l=https://login.zhubajie.com/register/" target="_blank"><img src="http://www.ailen.cn//zhubajie_ad.gif" height="200" width="240"></a>关于我们:<br>爱小志博客是一个关注网络赚钱、网赚项目、网上兼职、互联网赚钱的独立博客,介绍和提供网赚知识、网赚教程、网赚百科,帮助您实现网赚梦想的网站。<br>爱小志提醒您:网赚无捷径。
如下图:
我们输入代码后点击提交,然后刷新首页,即可看到效果:
本文标题:Z-Blog 2.1博客后台配置与设置详细图文教程
本文链接:http://www.ailen.cn/?id=131
版权声明:本文章是 艾乐创业网 的原创文章,未经允许请勿转载本文章!
上一个文章
网站顶部添加导航栏与增加主机推荐单页面下一个文章
猪八戒威客网发布计件任务说明及其实战教程相关文章
- 02-21 最适合穷人开的店百货小店,最适合穷人开的店百货小店
- 02-21 做小生意有什么好项目?投资2~3万小生意,做小生意有什么好项目?投资2~3万小生意
- 02-13 西瓜视频素材去哪里找,西瓜视频怎么通过原创
- 02-01 完美日记为什么突然火爆?解析完美日记的发展历程
- 01-16 五险一金个人与公司缴纳比例(五险一金最低缴费标准多少)
- 01-14 简述什么是创业机会(创业机会的特征)
- 01-11 什么叫创业项目概念与概貌,传统的创业概念
- 12-30 短视频直播是什么,短视频直播平台有哪些啊